【Chrome拡張機能】1クリックで見出し構造を確認「HeadingsMap」

ページを実装した後の構造の確認、どのように行っていますか?
コードエディタの拡張機能などでバリデーションチェックをしたり、最近はAIにコードを投げてフィードバックをもらう方も増えてきているかもしれません。
私の場合はエディタで基本的なバリデーションチェックを行いつつ、ページが仕上がった後にChromeの拡張機能「HeadingsMap」を使って全体の構造を俯瞰して確認しています。バリデーションではエラーにならないようなミスも、ここで気付くことができるのです。
無料なのにかなり使い勝手のいい、このHeadingsMapについてご紹介します。
インストール
Chrome拡張機能は下記のページからインストールできます。
Firefox版もあるそうなのですが、私は使用経験がないため今回はChrome版に限定しての紹介です。
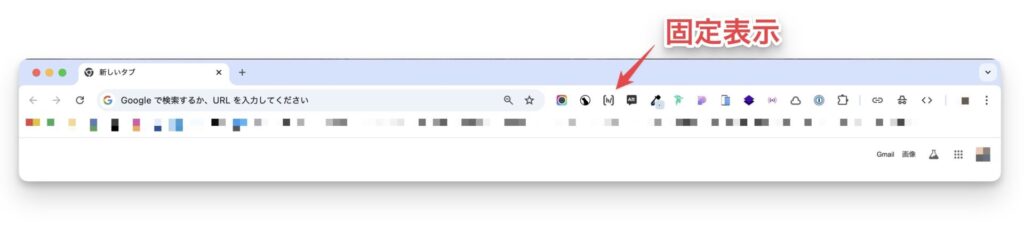
インストール後は固定表示しておくのが絶対おすすめ
インストールしたら、とにかくブラウザに固定表示しておきましょう。

これで1クリックで起動できるようになります。
使い方
見出し構造を確認する
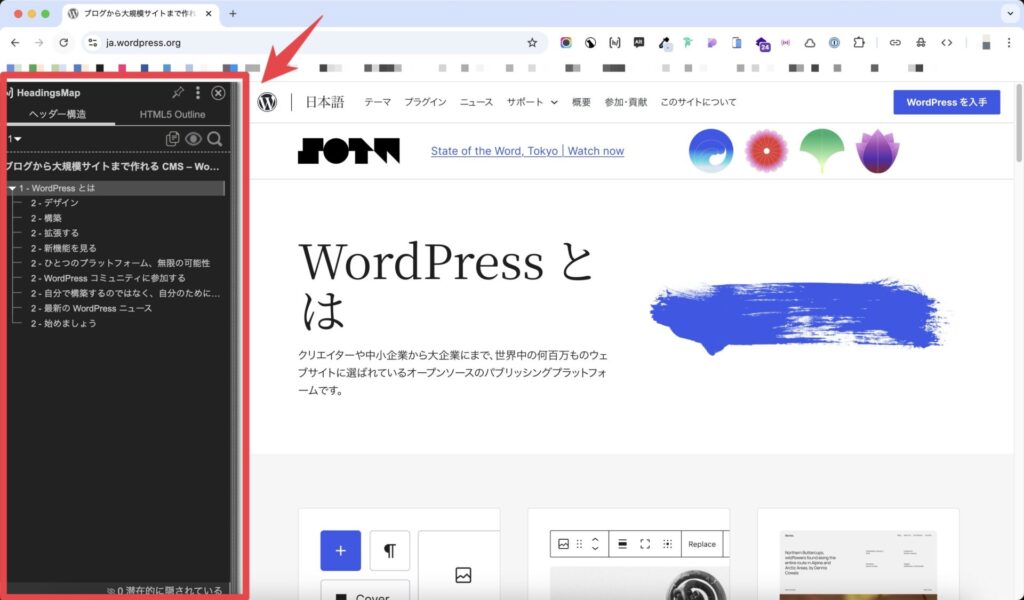
準備ができたら、構造を確認したいページで拡張機能のアイコンをクリックします。するとサイドバーのような形でHeadingsMapが起動され、見出し構造が一目瞭然に。

ページ内全体のhタグを俯瞰して確認できるので、「一箇所だけ階層を間違えていた」なんてときにもここで一発で分かります。表示されている見出しをクリックするとブラウザが該当箇所まで移動するので、場所の把握もスムーズです。
セクション構造を確認する
HeadingsMapでは、セクション構造も確認することができます。私の場合はこの機能がデフォルトでオフになっていたので、まずはこれをオンにする設定を行いました。
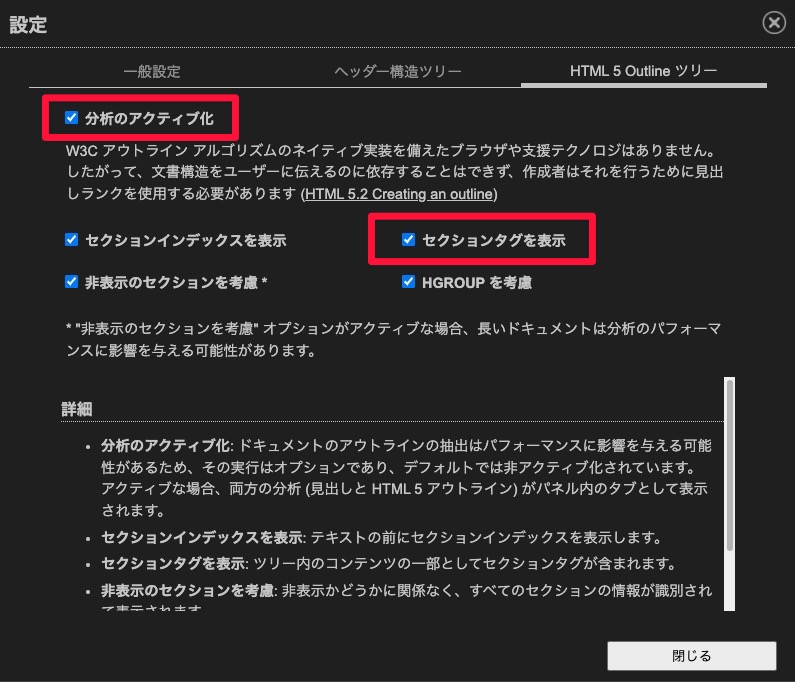
起動後の画面から三点リーダー(︙)のボタンで設定画面へ進み、下記の項目にチェックを入れてください。
- HTML 5 Outline ツリー
- 分析のアクティブ化
- セクションタグを表示
他にも細かい設定ができるのでお好みで。

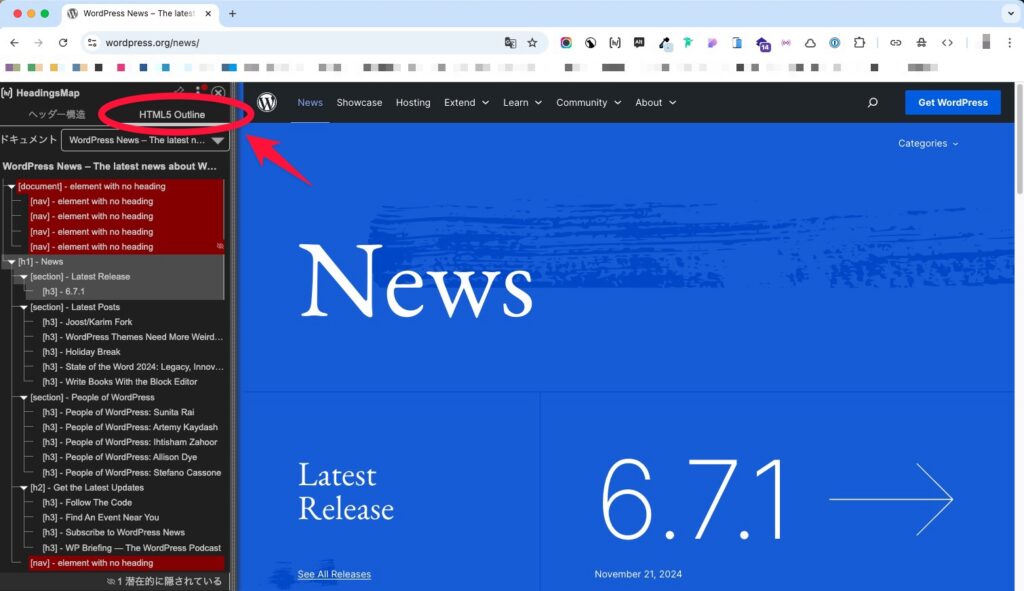
この設定を行うと、起動後の画面にタブで「HTML5 Outline」の項目が増えます。ページ内でセクション要素が使われている場合、ここで確認することができるようになります。

これが本当に便利。特にWordPressのブロックエディターではタグをプルダウンから選択して設定するのでたまに漏れがあったりもしますが、これでしっかりチェックできます。
また、全体を見ることで「ここはやっぱりasideの方がいいな」なんて調整もしやすいです。
他のサイトの構造を参考にしたいときにも便利
このHeadingsMapは、他のサイトの構造を参考にしたいときにも活躍してくれます。
わざわざ「ページのソースを表示」や「検証」からコードをじっくり見なくても、1クリックでサッと全体像を把握することができるのでとっても手軽。実装中に悩んだときは、参考にしたいサイトで起動して構造をチェックしてみるといいかもしれません。
納品前チェックの1つとして取り入れるのがおすすめ
無料で使える拡張機能「HeadingsMap」をご紹介しました。
実装後のチェックは、想定より時間がかかってしまうことも多いと思います。気軽に取り入れられるこういったツールを利用して、できるところから効率化をしていきましょう!