【VSCode】Live Serverが動かなくなったときにやったこと

しばらく取り組んでいたデザイン案件が一段落して、久しぶりにコーディング案件に着手しようとしたらVSCodeのアップデート通知が。
そのままアップデートしたところ、Live Serverがブラウザ側で一切反応しなくなる事態に。復旧させるためにいろいろ調べたり試したりしていたらあっという間に数時間経過してしまい、その日のモチベーションを失いました。
また同じことが起こったときのために、試したことをメモ。
最初に試したこと
settings.jsonのチェック
少し前に記述を少しいじった記憶があったので中身を確認。特に問題なし。
Chrome拡張機能の設定チェック
滅多に触らないので可能性は低いと思いつつも、念のためChromeの拡張機能「Live Server Web Extension」側の設定もチェック。こちらも問題なし。
Live Serverのバージョンチェック
直近でアップデートがあったなら最新のVSCodeとの相性が悪いのかも?と思ったものの、Live Server側のアップデートは久しく行われていなかった模様。
Live Serverを一旦無効化→再度有効化
VSCodeの再起動も挟みつつ何度か繰り返したものの変化なし。このあたりで詰み始める。
Live Serverを再インストール→「Go Live」ボタンが消えた
最終手段で、Live Serverを一旦アンインストールして入れ直し。
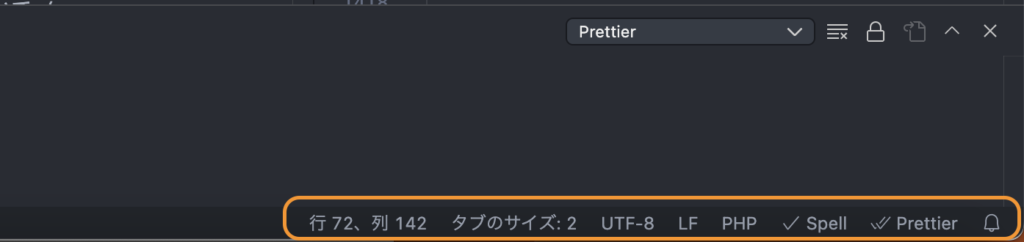
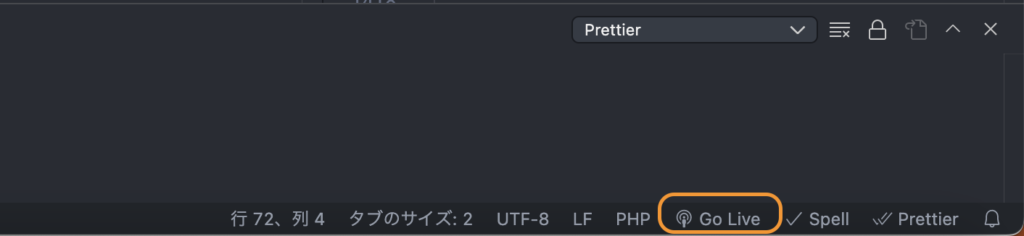
これでどうにかなるだろうと思い再びブラウザで動作確認をしようとしたところ、さっきまでステータスバーにあったはずの「Go Live」ボタンがない。

ボタンが表示されないのは初めてだったので、予期せぬ事態に大慌て。
再表示させる方法が見つからない
まずはボタンを元に戻さないと話にならないので調べたものの、解決方法が見つからない。
「VSCode Live Server Go Live 表示」のようなキーワードで検索しても、出てくるのは「ファイル単体じゃなくてフォルダで開けば解決」といった記事ばかり。私は基本的にプロジェクトフォルダごと開いているので、これは関係なしでした。
予想外のところで大幅に時間をロスすることに。
拡張機能の設定を見直して解決
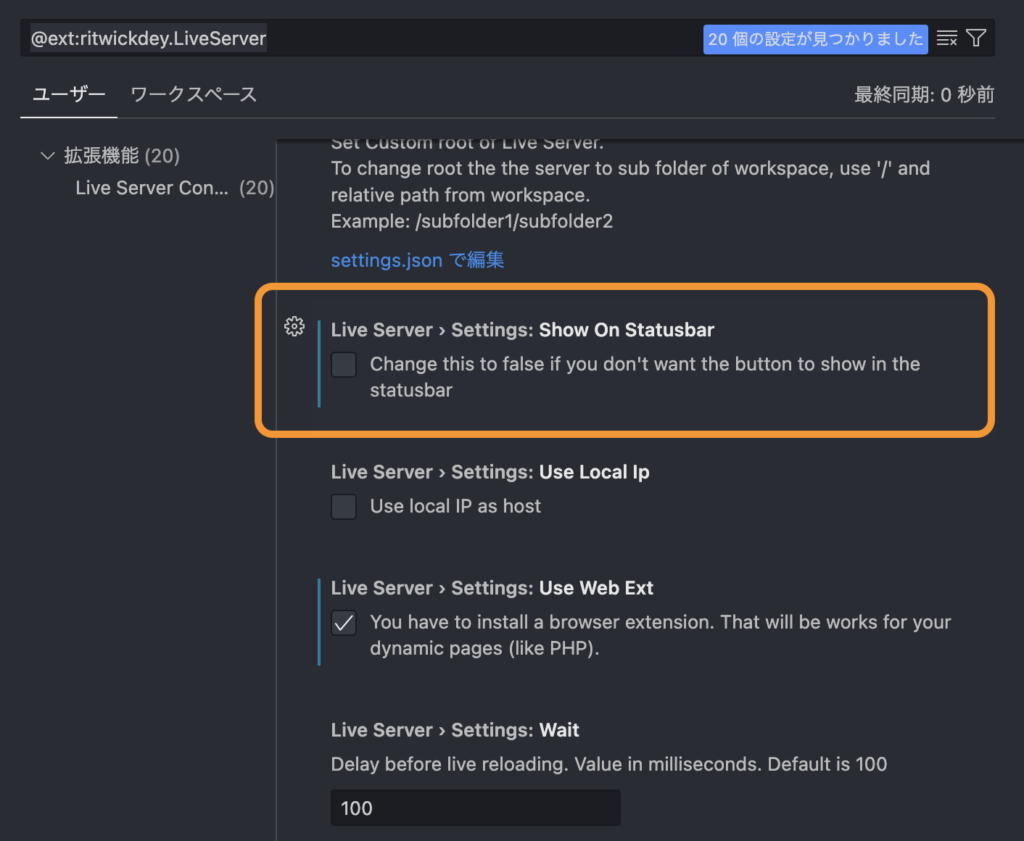
検索の限界を感じ、初心にかえってLive Server自体の設定を見直していたところ、怪しげな項目を発見。
Live Server › Settings: Show On Statusbar
Change this to false if you don’t want the button to show in the statusbar

これは!と思い、外れていたチェックを入れてVSCodeを再起動。すると…

出てきた!!!!
「Go Live」の再表示後、ブラウザでの動作も復活
話がだいぶ逸れましたが、「Go Live」ボタンを復活させた後に改めてブラウザで動作確認をしたところ無事に自動更新されるようになり、ようやく元通りに。長い道のりでした。
【結論】今回はLive Serverの再インストールが効いた可能性が高い
原因の直接の解消に繋がったのかは分かりませんが、動作が復活したタイミングから考えると、今回はLiver Serverの再インストールが効いた可能性が高そうです。
Go Liveがなくなるという更なるトラブルもありましたが、これもまた勉強。